oleh : Bayu Yanuargi
HERE’s awalnya disebut NAVTEQ sebuah perusahaan Amerika yang di bangun pada 1985 oleh Karlin & Collins, Inc. Pada tahun 2008 diakuisisi oleh NOKIA dan berubah menjadi Nokia Maps yang kemudian berubah menjadi Ovi Maps lalu pada 2011 diubah kembali menjadi NOKIA Maps. Kemudian pada tahun 2012 perubahan nama kembali terjadi menjadi HERE yang bergerak dalam bidang pemetaan, lokasi, navigasi satelit dan lainnya. Akhirnya pada Desember 2015, HERE dijual kepada Perusahaan konsorsium Jerman yaitu AUDI, BMW, dan Daimler.
HERE
menjadi salah satu pilihan dalam aplikasi WEBGIS yang cukup mumpuni dan akurat
selain Google Maps dan Openstreet map, malahan bisa dikatakan sedikit lebih
akurat daripada kedua peta tersebut. Untuk itu maka kami berminat membahas
untuk memberikan beberapa bab mengenai “Bagaimana Sistem Informasi Peta
berbasis WEB”. Pada bab ini akan dibahas mengenai langkah awal dan menampilkan
data menggunakan HERE Maps API’s.
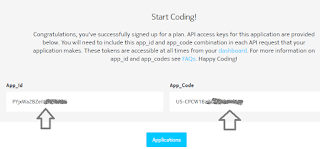
Untuk mulai menggunakan HERE Maps API’s, kita harus lebih dahulu melakukan pendaftaran untuk memperoleh akses penggunaan API’s. Untuk itu silahkan menuju ke link https://developer.here.com dan melakukan pendaftaran menggunakan email anda. Setelah melakukan pendaftaran (Register)
Untuk mulai menggunakan HERE Maps API’s, kita harus lebih dahulu melakukan pendaftaran untuk memperoleh akses penggunaan API’s. Untuk itu silahkan menuju ke link https://developer.here.com dan melakukan pendaftaran menggunakan email anda. Setelah melakukan pendaftaran (Register)
Setelah melakukan pendaftaran,
anda perlu menentukan product API HERE Maps mana yang akan kita pakai, dan
setiap product memiliki spesifikasi tertentu berdasarkan kebutuhan kita. Tapi
yang akan kita gunakan di sini adalah product yang paling GRATIS yaitu BASIC
PLAN. Untuk detil dari masing-masing produk dapat dibaca sendiri dalam situs tersebut.
Proses Registrasi sudah selesai,
sekarang kita akan mulai membangun webgis kita yang pertama. Sebelumnya yang perlu
diketahui adalah bahwa basic pemrograman yang kita adalah HTML dan JAVASCRIPT,
untuk itu kita membutuhkan software yang akan memudahkan kita dalam coding
HTML. Pada kesempatan ini saya akan menggunakan “Coffeecup HTML Editor”.
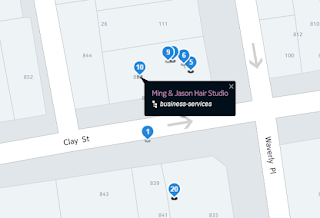
Untuk Kali ini kita akan membuat
peta yang paling mudah, yaitu menampilkan marker dan infobubles pada peta kita.
- Marker : adalah penanda lokasi suatu informasi. Dalam HERE Maps API’s Marker dapat kita peroleh langsung pada saat coding atau kita bisa peroleh dari KML file yang akan di terangkan pada next session.
- Infobubles : Adalah tool yang akan menamplikan informasih pada saat kita melakukan klik pada Marker.
Baiklah untuk mempersingkat waktu, saya akan menerangkan basic struktur code dalam HERE Maps API's yang nanti akan kita gunakan dalam bahasan kali ini, untuk script lengkap dapat di copy setelah itu.
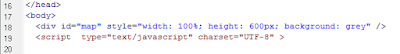
- Menentukan ukuran peta dan warna backgroundnya :
- Setting environment dari peta kita, apasaja yang akan kita tampilkan, Marker dan infobubles serta informasinya
/**
* Membuat Marker baru
* @param {H.map.Group} group Nama peta
* @param {H.geo.Point} coordinate Lokasi Marker
* @param {String} html Data yang berasosiasi dengan marker (info)
*/
function addMarkerToGroup(group, coordinate, html) {
var marker = new H.map.Marker(coordinate);
// menambahkan data informasi pada marker
marker.setData (html);
group.addObject (marker);
}
* Membuat Marker baru
* @param {H.map.Group} group Nama peta
* @param {H.geo.Point} coordinate Lokasi Marker
* @param {String} html Data yang berasosiasi dengan marker (info)
*/
function addMarkerToGroup(group, coordinate, html) {
var marker = new H.map.Marker(coordinate);
// menambahkan data informasi pada marker
marker.setData (html);
group.addObject (marker);
}
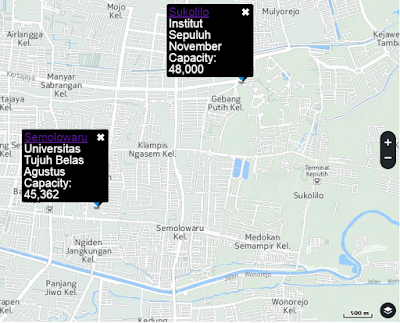
- Menampilkan Marker berdasarkan Koordinat Markernya (lat long). Pada script di bawah ini, silahkan masukkan latitude longitude dari data yang akan kita tampilkan, pada saat ini kita gunakan dua data universitas, ITS dan UNTAG.
/**
* Menampilkan dua marker Universitas, ITS dan UNTAG.
* Click pada marker untuk membuka infobuble dan situs tautannya pada marker
* @param {H.Map} map HERE MAP yang akan ditampilkan
*/
function addInfoBubble(map) {
var group = new H.map.Group();
map.addObject(group);
// add 'tap' event listener, yang akan membuka infobubles pada saat di click
group.addEventListener('tap', function (evt) {
// event target adalah marker itu sendiri
// untuk semua object yang ada di map group
var bubble = new H.ui.InfoBubble(evt.target.getPosition(), {
// membaca informasi
content: evt.target.getData()
});
// menampilkan info buble
ui.addBubble(bubble);
}, false);
// Tentukan Lokasi dari dua universitas (marker)
addMarkerToGroup(group, {lat:-7.27974, lng:112.7909},
'<div><a href=\'https://www.its.ac.id//article/tentang//en\' >Sukolilo</a>' +
'</div><div >Institut Sepuluh November<br>Capacity: 48,000</div>');
addMarkerToGroup(group, {lat:-7.29838, lng:112.76913},
'<div ><a href=\'http://www.untag-sby.ac.id\' >Semolowaru</a>' +
'</div><div >Universitas Tujuh Belas Agustus<br>Capacity: 45,362</div>');
}
* Menampilkan dua marker Universitas, ITS dan UNTAG.
* Click pada marker untuk membuka infobuble dan situs tautannya pada marker
* @param {H.Map} map HERE MAP yang akan ditampilkan
*/
function addInfoBubble(map) {
var group = new H.map.Group();
map.addObject(group);
// add 'tap' event listener, yang akan membuka infobubles pada saat di click
group.addEventListener('tap', function (evt) {
// event target adalah marker itu sendiri
// untuk semua object yang ada di map group
var bubble = new H.ui.InfoBubble(evt.target.getPosition(), {
// membaca informasi
content: evt.target.getData()
});
// menampilkan info buble
ui.addBubble(bubble);
}, false);
// Tentukan Lokasi dari dua universitas (marker)
addMarkerToGroup(group, {lat:-7.27974, lng:112.7909},
'<div><a href=\'https://www.its.ac.id//article/tentang//en\' >Sukolilo</a>' +
'</div><div >Institut Sepuluh November<br>Capacity: 48,000</div>');
addMarkerToGroup(group, {lat:-7.29838, lng:112.76913},
'<div ><a href=\'http://www.untag-sby.ac.id\' >Semolowaru</a>' +
'</div><div >Universitas Tujuh Belas Agustus<br>Capacity: 45,362</div>');
}
- Setelah kita mengatur Informasi yang akan ditampilkan, maka kita akan mengatus basemap yang akan digunakan, pada tahap ini kita diminta untuk memasukkan credential ID yaitu APP ID dan CODE ID
// masukkan credential berupa app_id dan app_code yang kita peroleh saat register
var platform = new H.service.Platform({
app_id: 'APP_ID Anda lengkap dengan tanda petik',
app_code: 'APP_CODE Anda lengkap dengan tanda petik',
useCIT: true,
useHTTPS: true
});
var defaultLayers = platform.createDefaultLayers();
var platform = new H.service.Platform({
app_id: 'APP_ID Anda lengkap dengan tanda petik',
app_code: 'APP_CODE Anda lengkap dengan tanda petik',
useCIT: true,
useHTTPS: true
});
var defaultLayers = platform.createDefaultLayers();
- Memasukkan area kerja kita atau pusat peta sehingga peta akan ditampilkan pada area kita secara langsung, selain itu juga tentukan tingkat zooming nya, semakin besar angka nya semakin dekat dengan peta
// tentukan lokasi peta dan tingkat zoom, lokasi pada kali ini di Surabaya
// semakin besar angka zoom, maka akan semakin dekat dengan peta
var map = new H.Map(document.getElementById('map'),
defaultLayers.normal.map,{ center: {lat: -7.29001, lng: 112.7865},
zoom: 14
});
// semakin besar angka zoom, maka akan semakin dekat dengan peta
var map = new H.Map(document.getElementById('map'),
defaultLayers.normal.map,{ center: {lat: -7.29001, lng: 112.7865},
zoom: 14
});
- Yang terakhir adalah menentukan tool apa saja yang akan tampil dalam peta kita, seperti zoom, pan, basemap, my location, dsb. Kali ini akan kita tampilkan hanya zooming dan panning saja. Serta jangan lupa menambahkan infobubbles kedalam peta kita.
// MapEvents enables the event system
// Behavior ini adalah menentukan tool apa saja yang akan kita tampilan, kali ini akan ditampilan pan dan zoom
// anda dapat menampilkan tool yang lain seperti basemap, mylocation dsb
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// create default UI with layers provided by the platform
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Now use the map as required...
// menambahkan infobubles kedalam peta
addInfoBubble(map);
// Behavior ini adalah menentukan tool apa saja yang akan kita tampilan, kali ini akan ditampilan pan dan zoom
// anda dapat menampilkan tool yang lain seperti basemap, mylocation dsb
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// create default UI with layers provided by the platform
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Now use the map as required...
// menambahkan infobubles kedalam peta
addInfoBubble(map);
- Yup, seperti itu langkah-langkah sederhana penampilan petanya, untuk script lengkapnya silahkan download pada link di bawah ini, dan silahkan di kreasikan dan di utak-atik "Download" atau pada box berikut :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<link rel="stylesheet" type="text/css"
href="https://js.api.here.com/v3/3.0/mapsjs-ui.css" />
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-core.js"></script>
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-service.js"></script>
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-ui.js"></script>
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-mapevents.js"></script>
</head>
<body>
<div id="map" style="width: 100%; height: 600px; background: grey" />
<script type="text/javascript" charset="UTF-8" >
/**
* Membuat Marker baru
* @param {H.map.Group} group Nama peta
* @param {H.geo.Point} coordinate Lokasi Marker
* @param {String} html Data yang berasosiasi dengan marker (info)
*/
function addMarkerToGroup(group, coordinate, html) {
var marker = new H.map.Marker(coordinate);
// menambahkan data informasi pada marker
marker.setData(html);
group.addObject(marker);
}
/**
* Menampilkan dua marker Universitas, ITS dan UNTAG.
* Click pada marker untuk membuka infobuble dan situs tautannya pada marker
* @param {H.Map} map HERE MAP yang akan ditampilkan
*/
function addInfoBubble(map) {
var group = new H.map.Group();
map.addObject(group);
// add 'tap' event listener, yang akan membuka infobubles pada saat di click
group.addEventListener('tap', function (evt) {
// event target adalah marker itu sendiri
// untuk semua object yang ada di map group
var bubble = new H.ui.InfoBubble(evt.target.getPosition(), {
// membaca informasi
content: evt.target.getData()
});
// menampilkan info buble
ui.addBubble(bubble);
}, false);
// Tentukan Lokasi dari dua universitas (marker)
addMarkerToGroup(group, {lat:-7.27974, lng:112.7909},
'<div><a href=\'https://www.its.ac.id//article/tentang//en\' >Sukolilo</a>' +
'</div><div >Institut Sepuluh November<br>Capacity: 48,000</div>');
addMarkerToGroup(group, {lat:-7.29838, lng:112.76913},
'<div ><a href=\'http://www.untag-sby.ac.id\' >Semolowaru</a>' +
'</div><div >Universitas Tujuh Belas Agustus<br>Capacity: 45,362</div>');
}
/**
* Untuk PETA dasar yang akan digunakan dimulai di sini:
*/
// masukkan credential berupa app_id dan app_code yang kita peroleh saat register
var platform = new H.service.Platform({
app_id: 'APP ID KAMU',
app_code: 'APP CODE KAMU',
useCIT: true,
useHTTPS: true
});
var defaultLayers = platform.createDefaultLayers();
// tentukan lokasi peta dan tingkat zoom, lokasi pada kali ini di Surabaya
// semakin besar angka zoom, maka akan semakin dekat dengan peta
var map = new H.Map(document.getElementById('map'),
defaultLayers.normal.map,{
center: {lat: -7.29001, lng: 112.7865},
zoom: 14
});
// MapEvents enables the event system
// Behavior ini adalah menentukan tool apa saja yang akan kita tampilan, kali ini akan ditampilan pan dan zoom
// anda dapat menampilkan tool yang lain seperti basemap, mylocation dsb
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// create default UI with layers provided by the platform
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Now use the map as required...
// menambahkan infobubles kedalam peta
addInfoBubble(map);
</script>
</body>
</html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<link rel="stylesheet" type="text/css"
href="https://js.api.here.com/v3/3.0/mapsjs-ui.css" />
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-core.js"></script>
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-service.js"></script>
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-ui.js"></script>
<script type="text/javascript" charset="UTF-8"
src="https://js.api.here.com/v3/3.0/mapsjs-mapevents.js"></script>
</head>
<body>
<div id="map" style="width: 100%; height: 600px; background: grey" />
<script type="text/javascript" charset="UTF-8" >
/**
* Membuat Marker baru
* @param {H.map.Group} group Nama peta
* @param {H.geo.Point} coordinate Lokasi Marker
* @param {String} html Data yang berasosiasi dengan marker (info)
*/
function addMarkerToGroup(group, coordinate, html) {
var marker = new H.map.Marker(coordinate);
// menambahkan data informasi pada marker
marker.setData(html);
group.addObject(marker);
}
/**
* Menampilkan dua marker Universitas, ITS dan UNTAG.
* Click pada marker untuk membuka infobuble dan situs tautannya pada marker
* @param {H.Map} map HERE MAP yang akan ditampilkan
*/
function addInfoBubble(map) {
var group = new H.map.Group();
map.addObject(group);
// add 'tap' event listener, yang akan membuka infobubles pada saat di click
group.addEventListener('tap', function (evt) {
// event target adalah marker itu sendiri
// untuk semua object yang ada di map group
var bubble = new H.ui.InfoBubble(evt.target.getPosition(), {
// membaca informasi
content: evt.target.getData()
});
// menampilkan info buble
ui.addBubble(bubble);
}, false);
// Tentukan Lokasi dari dua universitas (marker)
addMarkerToGroup(group, {lat:-7.27974, lng:112.7909},
'<div><a href=\'https://www.its.ac.id//article/tentang//en\' >Sukolilo</a>' +
'</div><div >Institut Sepuluh November<br>Capacity: 48,000</div>');
addMarkerToGroup(group, {lat:-7.29838, lng:112.76913},
'<div ><a href=\'http://www.untag-sby.ac.id\' >Semolowaru</a>' +
'</div><div >Universitas Tujuh Belas Agustus<br>Capacity: 45,362</div>');
}
/**
* Untuk PETA dasar yang akan digunakan dimulai di sini:
*/
// masukkan credential berupa app_id dan app_code yang kita peroleh saat register
var platform = new H.service.Platform({
app_id: 'APP ID KAMU',
app_code: 'APP CODE KAMU',
useCIT: true,
useHTTPS: true
});
var defaultLayers = platform.createDefaultLayers();
// tentukan lokasi peta dan tingkat zoom, lokasi pada kali ini di Surabaya
// semakin besar angka zoom, maka akan semakin dekat dengan peta
var map = new H.Map(document.getElementById('map'),
defaultLayers.normal.map,{
center: {lat: -7.29001, lng: 112.7865},
zoom: 14
});
// MapEvents enables the event system
// Behavior ini adalah menentukan tool apa saja yang akan kita tampilan, kali ini akan ditampilan pan dan zoom
// anda dapat menampilkan tool yang lain seperti basemap, mylocation dsb
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// create default UI with layers provided by the platform
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Now use the map as required...
// menambahkan infobubles kedalam peta
addInfoBubble(map);
</script>
</body>
</html>
- Pembuatan KML untuk marker sehingga tidak perlu lagi coding marker satu - persatu
- Pembuatan peta interaktif dan routing
- dll (masih belum kepikiran)
source : https://developer.here.com/api-explorer/maps-js/v3.0





No comments:
Post a Comment